While all Google Analytics users should be taking advantage of
goals and
custom reports to monitor their website users' behavior to make better online marketing decisions, there are other underutilized tools at our disposal that are necessary to track certain actions that aren't otherwise trackable with the default GA install. Chief among these features, arguably, is "
event" tracking... And despite the length of this post, setup takes only minutes.
As is the case with many features, there are currently different approaches to event tracking, depending on which version of Google Analytics you're using. When
Universal Analytics came out of beta back in April, Google began maintaining parallel developer documentation for both Universal Analytics
and classic installs. The reason? Well, while all
new setups are "universal", most existing accounts are not and will require manual action and changing code to upgrade. The simple fact is that many users won't be upgrading if they don't have to. For that reason, I'm going to focus on event tracking for classic GA users today and save Universal Analytics event tracking setup for another time.
What is Event Tracking?
Here's how
Google's Developer materials explain GA events:
Event Tracking is a method available in the ga.js tracking code that you can use to record user interaction with website elements, such as a Flash-driven menu system. This is accomplished by attaching the method call to the particular UI element you want to track. When used this way, all user activity on such elements is calculated and displayed as Events in the Analytics reporting interface. Additionally, pageview calculations are unaffected by user activity tracked using the Event Tracking method. Finally, Event Tracking employs an object-oriented model that you can use to collect and classify different types of interaction with your web page objects.
With ga.js, you would commonly apply Event Tracking to:
- Any Flash-driven element, like a Flash website, or a Flash Movie player
- Embedded AJAX page elements
- Page gadgets
- File downloads
- Load times for data
Basically event tracking is a feature that allows us to track specific user behaviors that aren't tracked with a standard GA install. Commonly these include, but certainly aren't limited to, clicks on external links (i.e. sponsor ads that take you off-site), clicks on email addresses that automatically open in your email client and mobile click-to-call actions. Beyond these basic link click actions, advanced event tracking also allows GA administrators to track user behaviors like playing and pausing flash videos, but we're going keep it simple for today's post.
GA Event Tracking Setup
For the purposes of this post, I'm using screenshots of setup for a simple email address link click event. To avoid interfering with any of our other tracking, I'm going to use an infrequently visited part of our site - our
privacy policy - so I can do a "from scratch" Google Analytics event setup.
 While we can (and do) easily track contact form completions with a "URL/Destination" goal, we can't do the same with clicked email addresses. To track these clicks, we need to set up an "event" goal and tag our links. Fortunately classic Analytics already has this type of tracking baked into the tracking code, we simply need to tag our links with the appropriate event tracking variables and then create a goal.
While we can (and do) easily track contact form completions with a "URL/Destination" goal, we can't do the same with clicked email addresses. To track these clicks, we need to set up an "event" goal and tag our links. Fortunately classic Analytics already has this type of tracking baked into the tracking code, we simply need to tag our links with the appropriate event tracking variables and then create a goal.
The before and after below should allow you to easily visualize just how simple these changes really are:
Before
<a href="mailto:hello@vtdesignworks.com">hello@vtdesignworks.com</a>
After
<a href="mailto:hello@vtdesignworks.com" onClick="_gaq.push(['_trackEvent', 'Email Address', 'Clicks', 'Privacy Policy',, false]);">hello@vtdesignworks.com</a>
To better understand how I've tagged this link, take a look at
Google's explanation of the required and optional conditions:
2. Call the _trackEvent() method in the source code of a page object, widget, or video.
The specification for the _trackEvent() method is:
_trackEvent(category, action, opt_label, opt_value, opt_noninteraction)
- category (required)The name you supply for the group of objects you want to track.
- action (required)A string that is uniquely paired with each category, and commonly used to define the type of user interaction for the web object.
- label (optional)An optional string to provide additional dimensions to the event data.
- value (optional)An integer that you can use to provide numerical data about the user event.
- non-interaction (optional)A boolean that when set to
true, indicates that the event hit will not be used in bounce-rate calculation.
Look at the example and the condition descriptions, you can see that in the link I tagged, I'm using the category "Email Address" and the action "Click" - for obvious reasons - and the label "Privacy Policy" to distinguish these clicks from email address clicks on other pages. Again, I'm keeping things simple in this crash course, but you can play around with assigning a value to an event, etc.
Once you understand how to set up events, the actual work should only take you a few minutes and you can immediately start seeing event data populate your GA reports. Because we
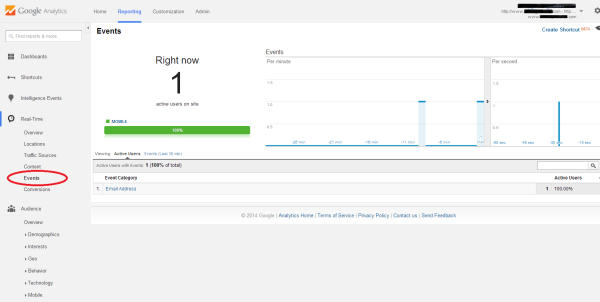
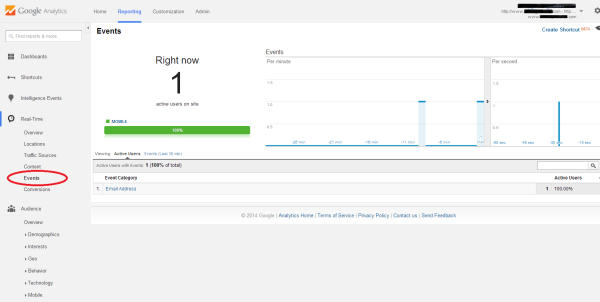
filter out traffic from our own IP address (as you should be), I jumped off wifi on my phone to test the new event. As you'll see below, you can see event data even in the "Real Time" section.
Real Time Analytics Event Tracking

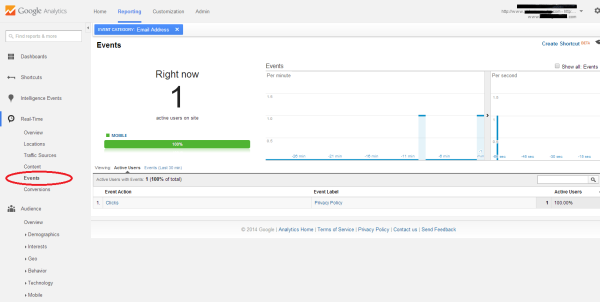
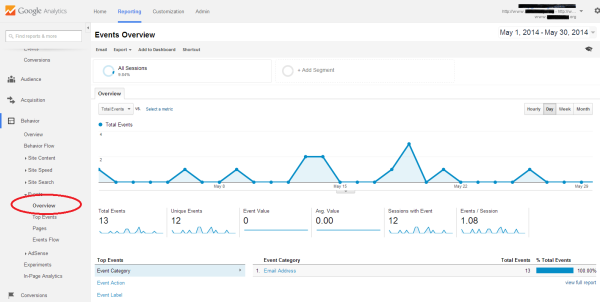
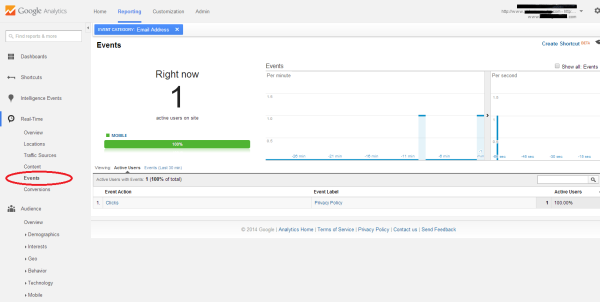
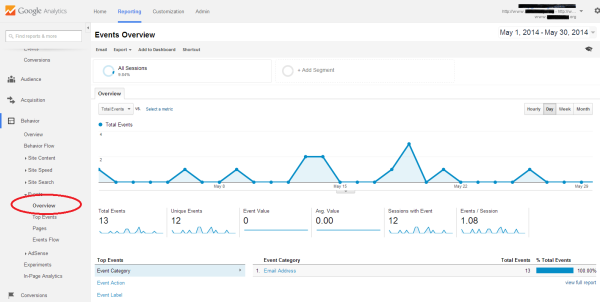
 Unfortunately real-time data doesn't immediately populate into the standard Behavior>Event reporting area, so I jumped in a client account to show what this section looks like when event data is shown:
Unfortunately real-time data doesn't immediately populate into the standard Behavior>Event reporting area, so I jumped in a client account to show what this section looks like when event data is shown:

Obviously you can then drill down from there and add secondary dimensions like in any other part of GA.
Event Goals in Google Analytics
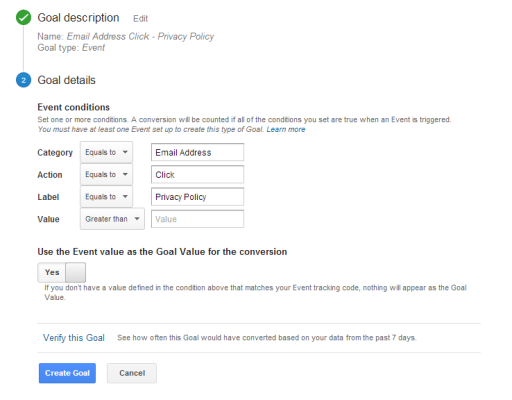
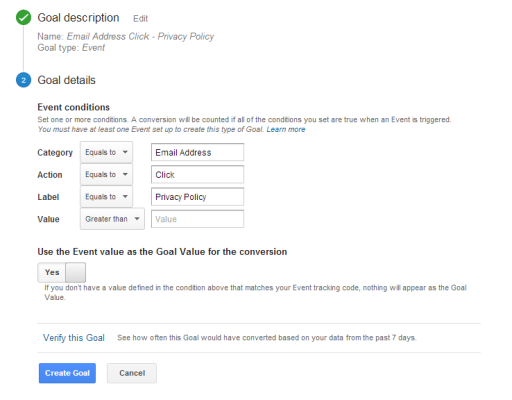
If the event you're tracking is important enough to be considered a "conversoin", you'll want to take the additional step of creating an event goal. It's as simple as setting up any other goal, but you just want to be sure to to match up event conditions correctly:

Assuming you set this up correctly, these goals will now show alongside all of your other goals under the "Conversions" section in GA. You'll also be able to display events on their own or as goals within any custom reports. I prefer as goals because then you can review conversion rates, etc. but whatever works best for you.
That's really all there is to it. I can't emphasize enough just how simple Google Analytics event and event goal setup is, despite the length of this post. It really shouldn't take you more than a few minutes.
 While we can (and do) easily track contact form completions with a "URL/Destination" goal, we can't do the same with clicked email addresses. To track these clicks, we need to set up an "event" goal and tag our links. Fortunately classic Analytics already has this type of tracking baked into the tracking code, we simply need to tag our links with the appropriate event tracking variables and then create a goal.
The before and after below should allow you to easily visualize just how simple these changes really are:
Before
<a href="mailto:hello@vtdesignworks.com">hello@vtdesignworks.com</a>
After
<a href="mailto:hello@vtdesignworks.com" onClick="_gaq.push(['_trackEvent', 'Email Address', 'Clicks', 'Privacy Policy',, false]);">hello@vtdesignworks.com</a>
To better understand how I've tagged this link, take a look at Google's explanation of the required and optional conditions:
While we can (and do) easily track contact form completions with a "URL/Destination" goal, we can't do the same with clicked email addresses. To track these clicks, we need to set up an "event" goal and tag our links. Fortunately classic Analytics already has this type of tracking baked into the tracking code, we simply need to tag our links with the appropriate event tracking variables and then create a goal.
The before and after below should allow you to easily visualize just how simple these changes really are:
Before
<a href="mailto:hello@vtdesignworks.com">hello@vtdesignworks.com</a>
After
<a href="mailto:hello@vtdesignworks.com" onClick="_gaq.push(['_trackEvent', 'Email Address', 'Clicks', 'Privacy Policy',, false]);">hello@vtdesignworks.com</a>
To better understand how I've tagged this link, take a look at Google's explanation of the required and optional conditions:

 Unfortunately real-time data doesn't immediately populate into the standard Behavior>Event reporting area, so I jumped in a client account to show what this section looks like when event data is shown:
Unfortunately real-time data doesn't immediately populate into the standard Behavior>Event reporting area, so I jumped in a client account to show what this section looks like when event data is shown:
 Obviously you can then drill down from there and add secondary dimensions like in any other part of GA.
Obviously you can then drill down from there and add secondary dimensions like in any other part of GA.
 Assuming you set this up correctly, these goals will now show alongside all of your other goals under the "Conversions" section in GA. You'll also be able to display events on their own or as goals within any custom reports. I prefer as goals because then you can review conversion rates, etc. but whatever works best for you.
That's really all there is to it. I can't emphasize enough just how simple Google Analytics event and event goal setup is, despite the length of this post. It really shouldn't take you more than a few minutes.
Assuming you set this up correctly, these goals will now show alongside all of your other goals under the "Conversions" section in GA. You'll also be able to display events on their own or as goals within any custom reports. I prefer as goals because then you can review conversion rates, etc. but whatever works best for you.
That's really all there is to it. I can't emphasize enough just how simple Google Analytics event and event goal setup is, despite the length of this post. It really shouldn't take you more than a few minutes.
