Summary: A few weeks ago Google announced April 21, 2015 as the deadline for making your site mobile-friendly. What does this means for your website and how you can adapt? Today's we answer those questions and more as the next phase in mobile SEO and mobile-friendly web development gets underway. Existing Vermont Design Works clients, please take note!

It's not a secret that
Google's search ranking algorithms are ever evolving and increasingly sophisticated, but the speed with which these changes take place makes keeping up with the latest best practices an ongoing challenge.
The good news, in all of this, is that Google gets better about filtering out the
webspam - both through manual penalties and overall ranking signal improvements - so legitimate webmasters and content creators have the opportunity to gain more visibility. As long as you have created quality, unique content and avoided black-hat link buying schemes, etc., Google has always given you a fighting chance, and you've avoided the major penalties like the dreaded
Penguin and Panda...
Until now!
Ready to Go Responsive Now?
Mobile Ranking History
Mobile visits, as a percentage of total website traffic, were in the single digits just a few years ago. But, after several years of exponential mobile growth, those numbers
crossed the 30 percent mark, and since then we've seen the mobile share of web visitors number reach 55% for some of our clients. None of this should come as a surprise, at this point, and it was this trend that Vermont Design Works saw on the horizon that caused us to make the
call 2 years ago to begin building exclusively responsive,
mobile friendly sites and
web applications. A prescient decision, it turns out.
As mobile devices took over the world, the topic of "mobile search results" crept into the conversation, with rumors swirling about how rankings may differ from desktop results. Until now, however, you only had to worry if you had
serious issues like misconfigurations that caused errors for the mobile user, like faulty redirects and 404s. But Google wasn't punishing sites simply because text appeared small or because links were difficult to click/touch. They did
penalize excessively slow loading mobile sites, but in general Google wasn't faulting sites that hadn't gone mobile or responsive. In fact, as recently as last September they explicitly said that
responsive design wasn't a ranking signal.
What Happens on April 21, 2015?
In November, Google began
"labeling" mobile friendly search results, a clear indication of the direction things were headed. Almost simultaneously Google admitted to "
experimenting" with mobile friendliness as a ranking signal. Many of us viewed this as a harbinger of things to come, but it wasn't until late February that we learned exactly what the next step was.
On Feb. 26, the Google Webmaster Central Blog announced, officially for the first time, that mobile-friendliness will begin to have a "significant impact" on search results, starting 4/21/2015:
1. More mobile-friendly websites in search results
Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.
To get help with making a mobile-friendly site, check out our guide to mobile-friendly sites. If you’re a webmaster, you can get ready for this change by using the following tools to see how Googlebot views your pages:
-
If you want to test a few pages, you can use the Mobile-Friendly Test.
-
If you have a site, you can use your Webmaster Tools account to get a full list of mobile usability issues across your site using the Mobile Usability Report.
Seeing as 4/21 is only four short weeks from today, I would strongly encourage you to take a look at all of the tools mentioned in the excerpt above.
The importance of making your site mobile-friendly can't be overstated at this point, so I repeat the links to the aforementioned tools:
A couple of weeks after the big announcement,
Google's Gary Illyes made news when he explained at
SMX West that the mobile ranking factor is real-time and deals with the mobile-friendliness of individual "pages", rather than sites as a whole. Via Search Engine Land:
By real-time, I believe this means that once Google crawls the page again, it will immediately be labeled as mobile-friendly and immediately benefit from the algorithm. If your pages are slow to be indexed because they are rarely updated, then it is important to go mobile-friendly sooner.
Google did not clarify if it was real-time in the sense that as soon as Google crawls and indexes the mobile-friendly page, or real-time in the sense that it checks when the query is entered into the search box. I would have to assume it is when Google crawls and indexes the page. And depending on how often Google crawls and indexes your web pages, you will need to time it so you can get all your pages mobile-friendly by that April 21st date.
It's certainly worth noting that Google didn't say anywhere that they would be penalizing non-mobile-friendly sites... but isn't that effectively what happens when those that are mobile-friendly are given a boost?
Ready to Go Responsive Now?
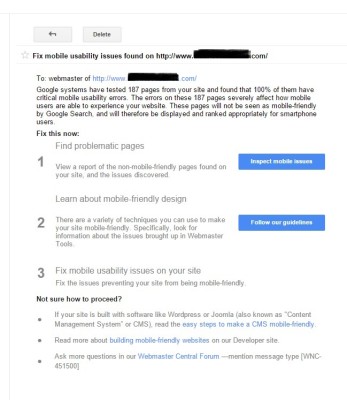
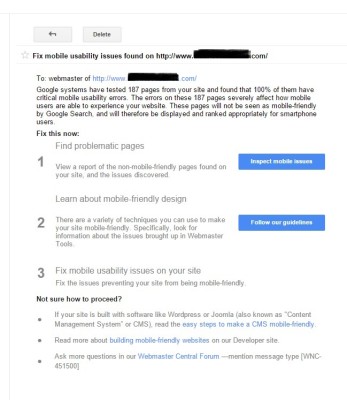
Webmaster Tools Warns: Fix Mobile Usability Issues
Not to beat a dead horse - especially after you already read quotes from the horse's mouth above (and hold your horses if you were going to look
that gift horse in the mouth) - but Google has actually been sending out warnings about mobile usability issues for some time. Those who have verified ownership of their web properties on Webmaster Tools have received emails and corresponding messages through the Google WMT web interface
since January that look like this:

Again, Google has officially announced a date, so I really don't need to pile on here, but these messages - and the fact that they let you review specific mobile usability issues on your site - are further evidence of how serious the folks in Mountain View are about this.
Ready to Go Responsive Now?
What Can (Read: MUST!) You Do About It?
There are currently
3 accepted (by Google) ways to make your site mobile-friendly":
- Responsive
- Dynamic Serving
- Separate Mobile Site (separate URLS, e.g. m.yoursite.com or yoursite.com/mobile/)
As of right now, Google claims to not favor one method over another, but for a variety of reasons, "Responsive" is almost always the way to go, especially in light of the news that you basically have to invest money to go mobile now if you want to be visible in Google search results. Why invest some money in a sub-par, stripped down separate "mobile site" now, when you could put that money toward a responsive overhaul of your main site?
Whichever route you choose to take, please contact us ASAP to learn how we can help you "Go Mobile" quickly. We have several options, but the path you choose will largely be dictated by your custom functionality needs.
Related Links:
 It's not a secret that Google's search ranking algorithms are ever evolving and increasingly sophisticated, but the speed with which these changes take place makes keeping up with the latest best practices an ongoing challenge.
The good news, in all of this, is that Google gets better about filtering out the webspam - both through manual penalties and overall ranking signal improvements - so legitimate webmasters and content creators have the opportunity to gain more visibility. As long as you have created quality, unique content and avoided black-hat link buying schemes, etc., Google has always given you a fighting chance, and you've avoided the major penalties like the dreaded Penguin and Panda... Until now!
Ready to Go Responsive Now?
It's not a secret that Google's search ranking algorithms are ever evolving and increasingly sophisticated, but the speed with which these changes take place makes keeping up with the latest best practices an ongoing challenge.
The good news, in all of this, is that Google gets better about filtering out the webspam - both through manual penalties and overall ranking signal improvements - so legitimate webmasters and content creators have the opportunity to gain more visibility. As long as you have created quality, unique content and avoided black-hat link buying schemes, etc., Google has always given you a fighting chance, and you've avoided the major penalties like the dreaded Penguin and Panda... Until now!
Ready to Go Responsive Now?
 Again, Google has officially announced a date, so I really don't need to pile on here, but these messages - and the fact that they let you review specific mobile usability issues on your site - are further evidence of how serious the folks in Mountain View are about this.
Ready to Go Responsive Now?
Again, Google has officially announced a date, so I really don't need to pile on here, but these messages - and the fact that they let you review specific mobile usability issues on your site - are further evidence of how serious the folks in Mountain View are about this.
Ready to Go Responsive Now?
